티스토리 이미지 주소 변환 프로그램 사용법
2025. 4. 21. 16:21ㆍ취미/T 스토리 유틸
728x90
📷 티스토리 이미지 주소 변환 프로그램 사용법
티스토리 블로그를 운영하다 보면, 여러 이미지를 글에 함께 올리려고 할 때 티스토리에서 제공하는 이미지 주소를 HTML로 올릴 때 종종 문제가 발생합니다. 이 문제를 해결하기 위해, 다량의 이미지를 한 번에 쉽게 변환할 수 있는 프로그램을 소개합니다.
1. 프로그램 사용법
이 프로그램을 사용하면 티스토리에서 복사한 이미지 URL을 자동으로 변환하여, HTML에 맞는 주소로 바꿀 수 있습니다.

- 글쓰기 화면에서 HTML로 전환합니다.
- 넣고 싶은 이미지를 여러 개 선택한 후 '열기' 버튼을 클릭합니다.
- 이미지 주소가 HTML 양식으로 나타나면 그것을 복사합니다.
- 복사한 주소를 프로그램에 입력하고, 변환 버튼을 눌러 변환된 URL을 얻을 수 있습니다.
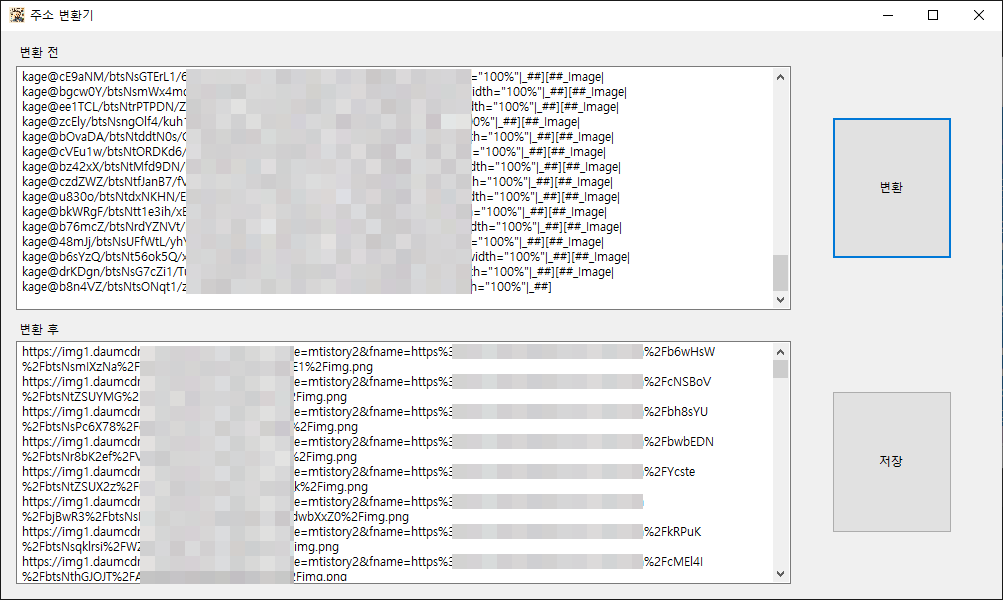
2. 주소 변환 과정
다음은 변환된 이미지 주소 예시입니다. 프로그램을 통해 쉽게 변환된 URL을 사용하세요.

3. 사용 예시
변환된 이미지 주소를 HTML에 어떻게 적용할 수 있는지 아래 예시를 통해 확인할 수 있습니다:
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="description" content="티스토리에서 다량의 이미지를 손쉽게 처리하는 방법과 프로그램을 활용한 이미지 주소 변환 방법을 설명합니다." />
<title>티스토리 이미지 주소 변환 프로그램 사용법</title>
</head>
<body>
<img src="https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fc5h9qZ%2FbtsNt8IRSwm%2FCzpktzcefK6H9kKn9mYfG1%2Fimg.png" alt="이미지 1">
<img src="https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fv2OO4%2FbtsNt5MCmXc%2FLXu6xkh9BzC5bZoGk3EcLK%2Fimg.png" alt="이미지 2">
</body>
</html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="description" content="티스토리에서 다량의 이미지를 손쉽게 처리하는 방법과 프로그램을 활용한 이미지 주소 변환 방법을 설명합니다." />
<title>티스토리 이미지 주소 변환 프로그램 사용법</title>
</head>
<body>
<img src="https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fc5h9qZ%2FbtsNt8IRSwm%2FCzpktzcefK6H9kKn9mYfG1%2Fimg.png" alt="이미지 1">
<img src="https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fv2OO4%2FbtsNt5MCmXc%2FLXu6xkh9BzC5bZoGk3EcLK%2Fimg.png" alt="이미지 2">
</body>
</html>
4. 마무리
이 프로그램을 사용하면 티스토리에서 발생하는 이미지 주소 문제를 간편하게 해결할 수 있습니다. 다량의 이미지를 쉽게 관리하고 HTML 문서에서 바로 사용할 수 있어 블로그 운영에 큰 도움이 됩니다.
프로그램 다운로드728x90
'취미 > T 스토리 유틸' 카테고리의 다른 글
| 티스토리 구독 관리 완벽 해결! 자동화된 구독 체크 프로그램으로 맞팔 관리 쉽게 하기 (59) | 2025.04.18 |
|---|