🧱 노션 완전 정복 2강: 콘텐츠의 핵심, 블록(Block) 마스터하기
지난 시간에는 노션의 기본 개념과 화면 구성에 대해 알아보았습니다. 이번 2강에서는 노션의 가장 핵심적인 요소이자, 모든 콘텐츠를 구성하는 기본 단위인 '블록(Block)'에 대해 깊이 파헤쳐 보겠습니다! 블록만 제대로 이해해도 노션 활용 능력이 수직 상승할 거예요.
1. 블록(Block)이란 무엇일까요? 🤔
간단히 말해, 노션 페이지를 구성하는 모든 최소 단위가 바로 블록입니다. 문단, 제목, 이미지, 표, 데이터베이스 등 눈에 보이는 모든 것이 블록이죠. 마치 레고 블록처럼 다양한 종류의 블록을 조합하여 무궁무진한 결과물을 만들 수 있습니다.
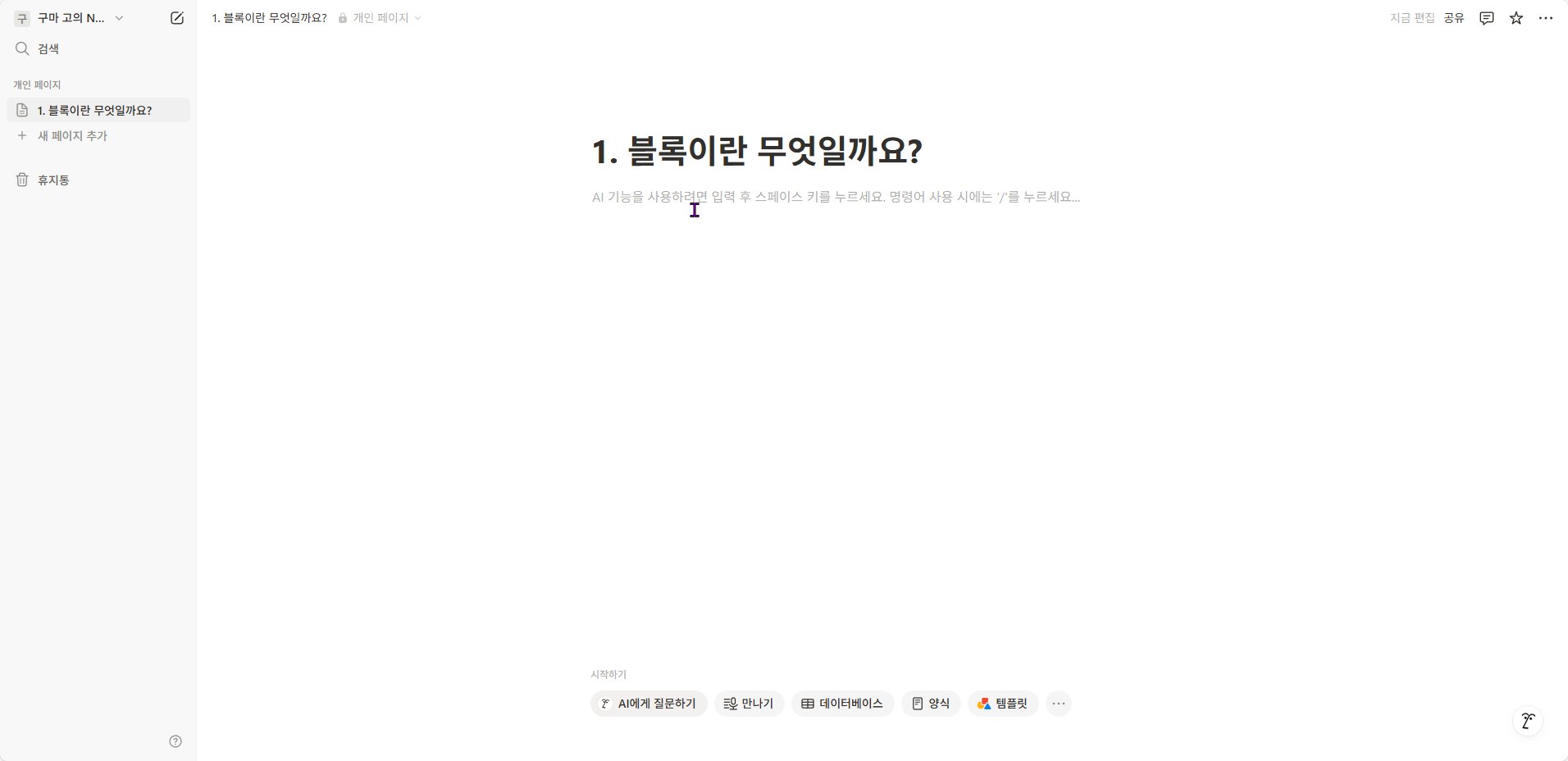
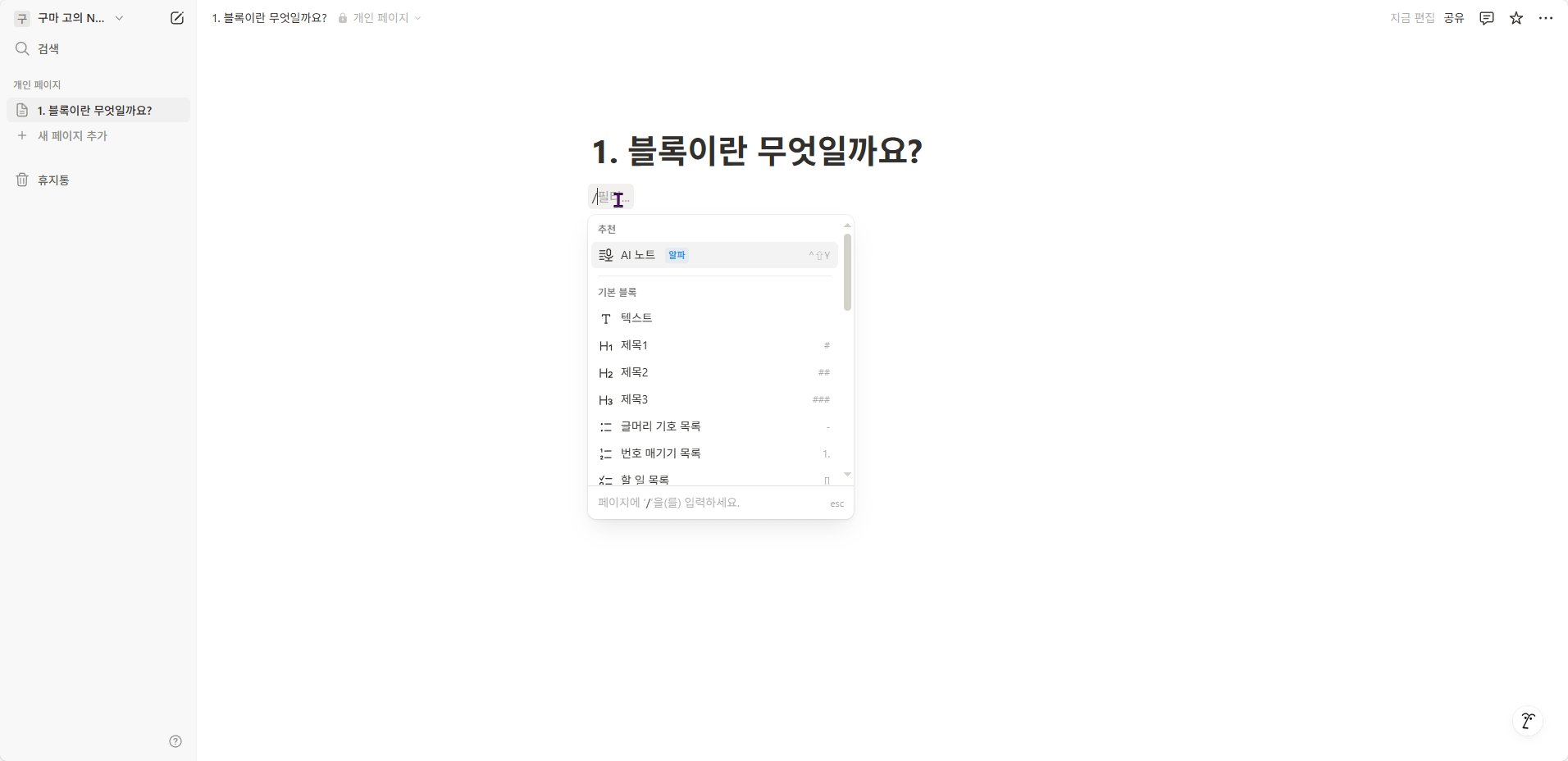
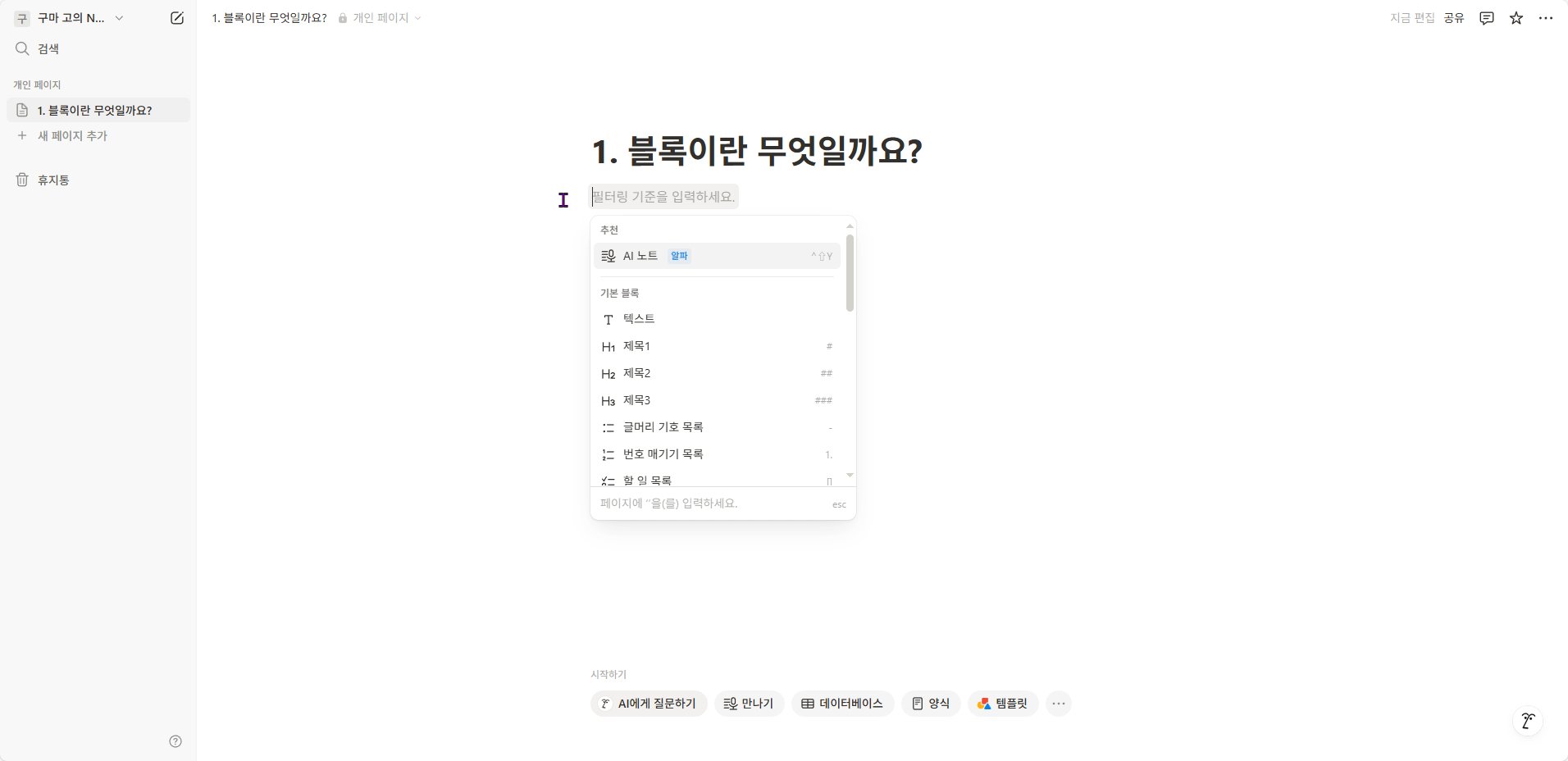
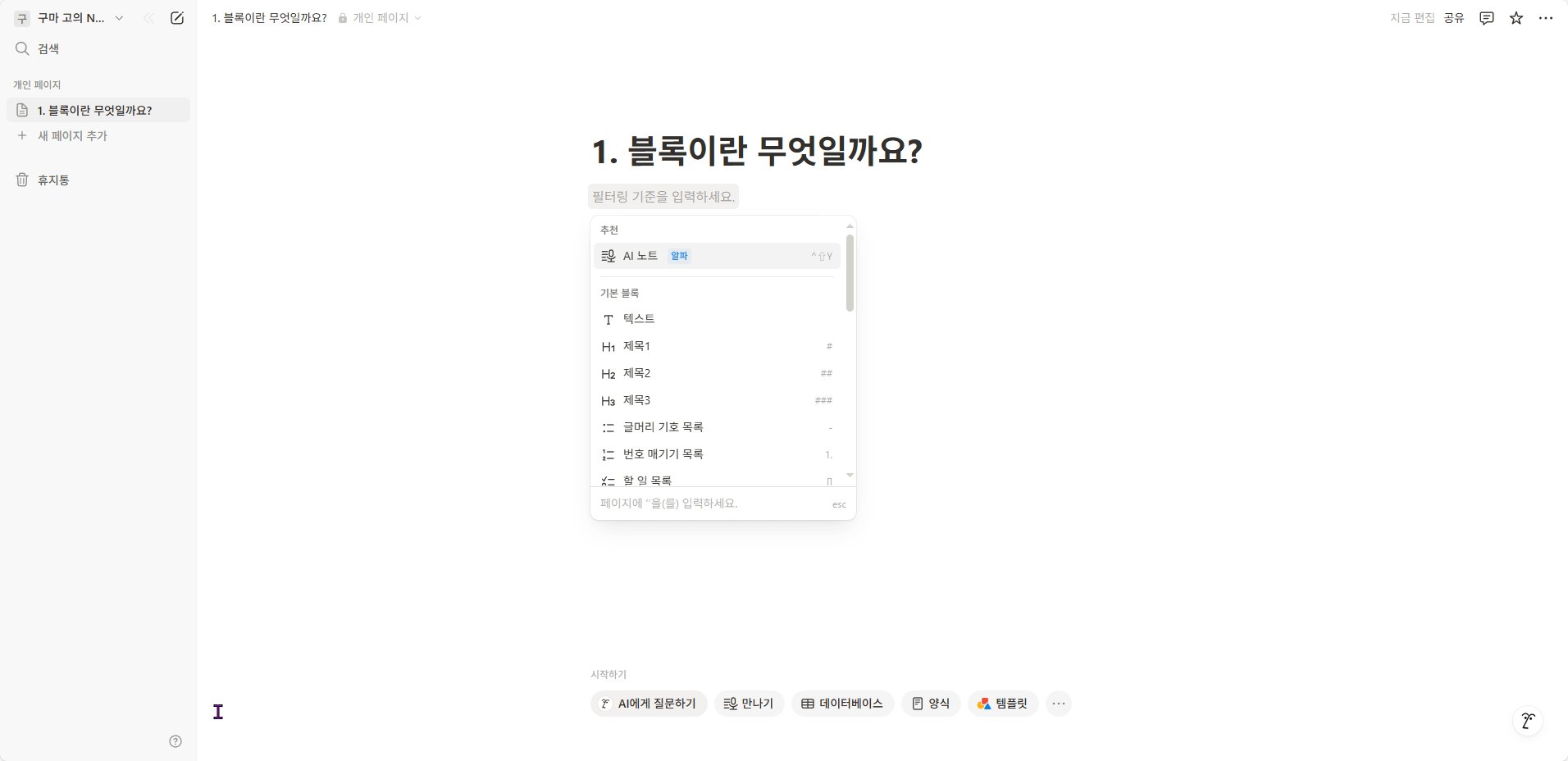
✨ 블록, 어떻게 만드나요?

2. 가장 기본! 텍스트 관련 블록 📝
가장 많이 사용하게 될 기본적인 텍스트 관련 블록들을 알아봅시다.
기본 텍스트 블록 종류
텍스트 (Text) 제목 (Heading 1, 2, 3) 글머리 기호 목록 (Bulleted list) 번호 매기기 목록 (Numbered list) 할 일 목록 (To-do list) 토글 목록 (Toggle list) 인용 (Quote) 구분선 (Divider)- 텍스트(Text): 가장 기본적인 글쓰기 블록입니다. (단축키: 그냥 입력!)
- 제목(Heading 1/2/3): 글의 구조를 잡는 데 사용됩니다.
/h1,/h2,/h3또는#,##,###입력 후 스페이스로 만들 수 있습니다. - 목록(Lists): 글머리 기호(
-또는*+ 스페이스), 번호 매기기(1.+ 스페이스), 할 일(/todo또는[]+ 스페이스) 목록을 쉽게 만들 수 있습니다.- 할 일 목록 예시 1
- 완료된 할 일 예시
- 체크박스를 클릭하여 완료 처리!
- 토글 목록(Toggle List):
>+ 스페이스로 만듭니다. 내용을 숨기거나 펼칠 수 있어 긴 내용을 깔끔하게 정리할 때 유용합니다. - 인용(Quote):
"+ 스페이스 또는/quote로 인용문을 강조할 수 있습니다. - 구분선(Divider):
---또는/div로 내용 구분을 위한 선을 추가합니다.
3. 텍스트 꾸미기 & 연결하기 🎨🔗
블록 내 텍스트를 다양하게 꾸미고 다른 정보와 연결할 수 있습니다.
- 기본 서식: 텍스트를 드래그하면 나타나는 메뉴에서 굵게(Ctrl/Cmd+B), 기울임꼴(Ctrl/Cmd+I),
취소선(Ctrl/Cmd+Shift+S),인라인 코드(Ctrl/Cmd+E)등을 적용할 수 있습니다. - 색상: 텍스트 색상 및 배경색도 동일 메뉴에서 변경 가능합니다.
- 링크(Link): 텍스트 선택 후 메뉴에서 '링크'를 선택하거나
Ctrl/Cmd+K를 눌러 웹 주소나 다른 노션 페이지를 연결할 수 있습니다. - 멘션(Mention):
@를 입력하여 다른 노션 페이지, 특정 날짜(리마인더 설정 가능), 또는 워크스페이스 멤버를 언급(태그)할 수 있습니다. (@오늘, @내일, @프로젝트 페이지)
4. 미디어 및 기타 유용한 블록들 🖼️📎
텍스트 외에도 다양한 블록을 활용하여 페이지를 풍성하게 만들 수 있습니다.
미디어 및 기타 블록 종류
이미지 (Image) 웹 북마크 (Web bookmark) 파일 (File) 콜아웃 (Callout) 코드 (Code) 수학 수식 (Math equation) 목차 (Table of contents) ... 등등 매우 다양!- 이미지(Image):
/image로 컴퓨터의 이미지를 업로드하거나 이미지 링크를 임베드할 수 있습니다. 이미지 크기 조절 및 정렬도 가능합니다. - 웹 북마크(Web bookmark):
/bookmark로 웹사이트 링크를 보기 좋은 카드 형태로 추가할 수 있습니다. - 파일(File):
/file로 PDF, 문서 등 다양한 파일을 페이지에 첨부할 수 있습니다. - 콜아웃(Callout):
/callout으로 아이콘과 배경색이 있는 강조 박스를 만들어 중요한 내용을 눈에 띄게 표시할 수 있습니다. (💡 유용한 팁이나 ⚠️ 주의사항 표시에 좋아요!) - 코드(Code):
/code로 코드 스니펫을 깔끔하게 표시할 수 있습니다. (다양한 프로그래밍 언어 지원)

5. 블록 자유자재로 다루기: 이동과 배치 🔄
블록의 진가는 자유로운 이동과 배치에 있습니다!
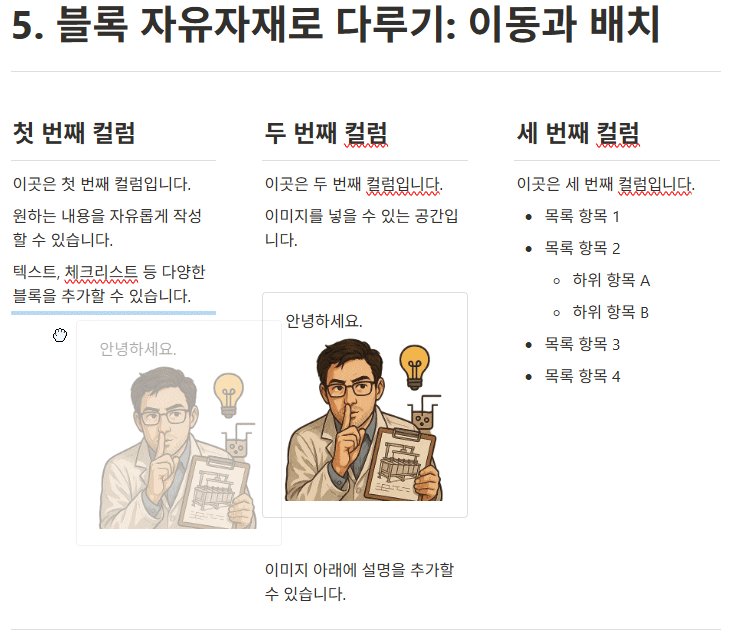
- 이동(Move): 블록 왼쪽에 마우스를 올리면 나타나는
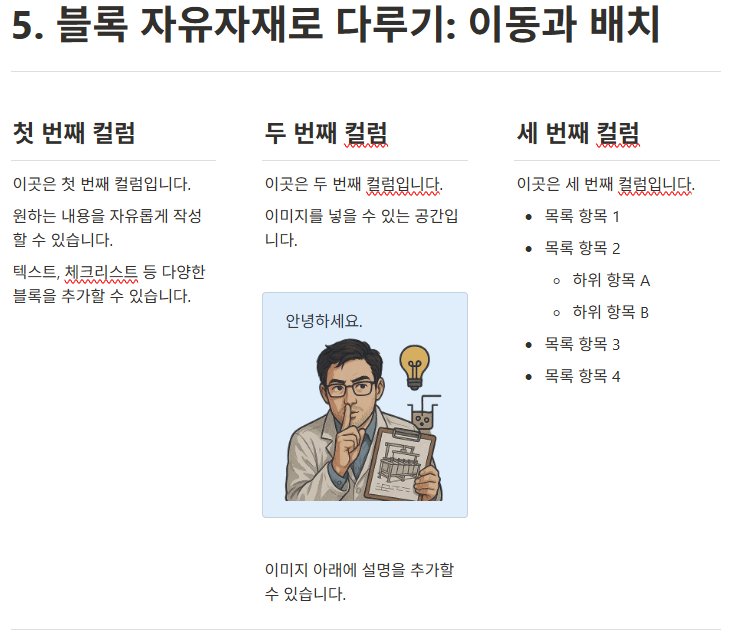
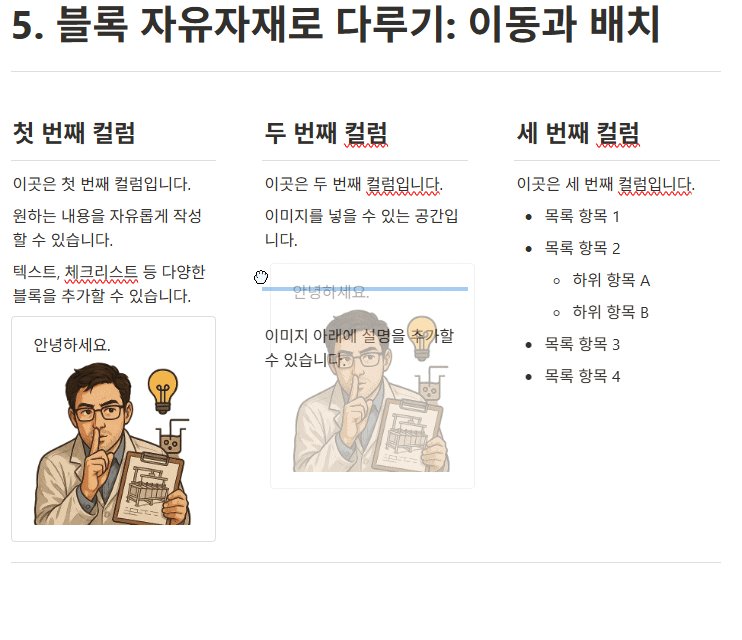
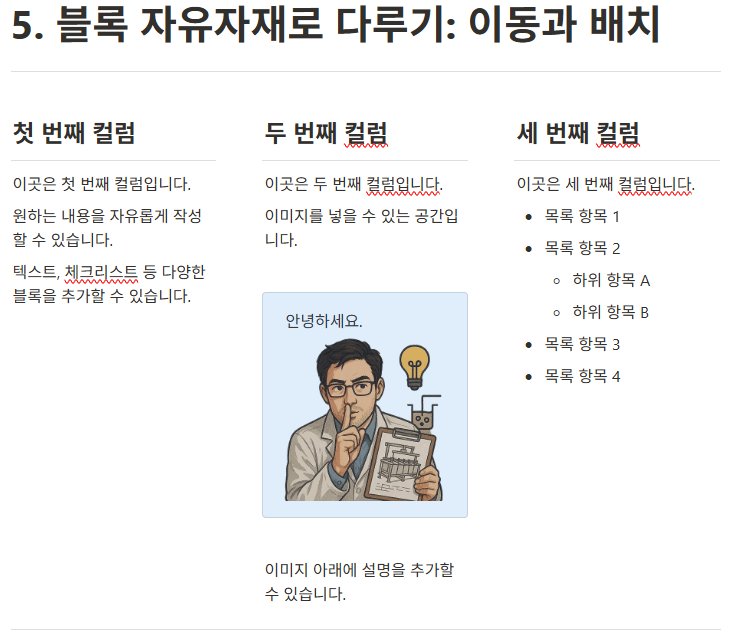
⋮⋮핸들을 드래그하여 원하는 위치로 쉽게 이동할 수 있습니다. - 컬럼(Columns) 만들기: 블록을 다른 블록의 왼쪽 또는 오른쪽 끝으로 드래그하면 파란색 세로 선이 나타납니다. 이때 드롭하면 여러 개의 컬럼(단)으로 내용을 나란히 배치할 수 있습니다. (최대 5개 컬럼 지원)
첫 번째 컬럼
이곳에 내용을 입력합니다. 컬럼은 정보를 나란히 비교하거나 공간을 효율적으로 사용할 때 유용합니다.
두 번째 컬럼
블록을 드래그하여 이곳으로 옮기면 2단 구성이 됩니다. 이미지와 텍스트를 나란히 둘 수도 있죠!

세 번째 컬럼
최대 5개까지 컬럼을 만들 수 있습니다.
- 목록도
- 넣을 수
- 있어요!
(↑ 위 박스는 컬럼 레이아웃 예시입니다)
마무리하며 ✨
이번 시간에는 노션의 핵심 구성 요소인 '블록'의 개념과 다양한 종류, 그리고 기본적인 사용법에 대해 알아보았습니다. 정말 다양한 블록들이 있죠? 처음에는 조금 복잡해 보일 수 있지만, 자주 사용하다 보면 금방 익숙해지실 거예요.
가장 중요한 것은 직접 만져보고 실험해보는 것입니다! 빈 페이지를 하나 만들어서 오늘 배운 블록들을 이것저것 추가해보고, 드래그해서 옮겨보고, 컬럼도 만들어보세요. 다음 [3강: 페이지 만들고 꾸미기]에서는 오늘 배운 블록들을 활용하여 실제로 의미있는 페이지를 만들고 구조화하는 방법에 대해 더 자세히 알아보겠습니다.
혹시 사용해보시다가 궁금한 점이 생기면 언제든지 댓글로 질문해주세요! 😊
'취미 > AI' 카테고리의 다른 글
| 노션 완전 정복 4강: 데이터베이스 첫걸음, 정보 정리의 신세계! (82) | 2025.05.09 |
|---|---|
| 노션 완전 정복 3강: 페이지 만들고 멋지게 꾸미기 (19) | 2025.05.08 |
| 🚀 노션(Notion) 완전 정복 1강: 첫 발 내딛기 (38) | 2025.05.06 |
| 최신 AI 이미지 모델 순위 (2025년 5월): GPT-4o vs Seedream 3.0 격돌! - Artificial Analysis Image Arena 리더보드 분석 (30) | 2025.05.04 |
| 일론 머스크 그록 3.5: 추론하는 AI 시대 개막? | 차이점과 가능성 분석 (25) | 2025.05.02 |