📄 노션 완전 정복 3강: 페이지 만들고 멋지게 꾸미기
지난 2강에서는 노션 콘텐츠의 기본 단위인 '블록'에 대해 알아보았습니다. 이번 시간에는 이 블록들을 담는 그릇이자, 여러분의 생각과 정보를 체계적으로 정리할 수 있는 공간인 '페이지(Page)'를 만들고 꾸미는 방법에 대해 자세히 살펴보겠습니다. 멋진 페이지는 작업의 효율성과 즐거움을 동시에 높여준답니다!
1. 새로운 페이지, 어떻게 만드나요? ✨
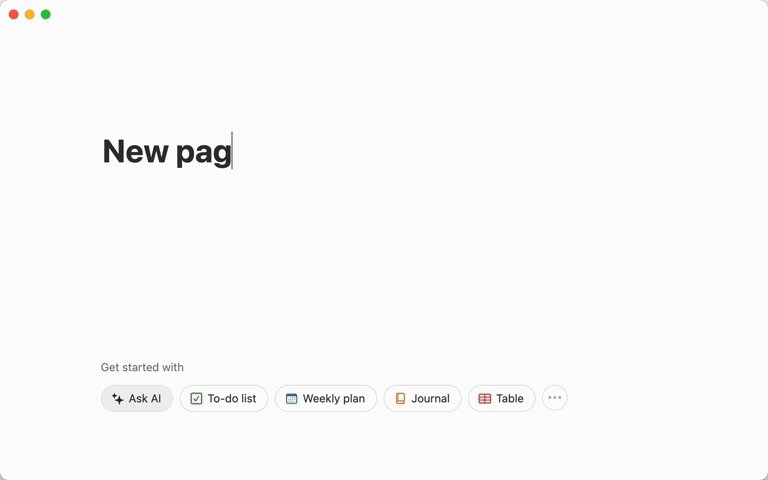
노션에서 새로운 페이지를 만드는 방법은 여러 가지가 있습니다. 상황에 맞게 편리한 방법을 선택하세요!
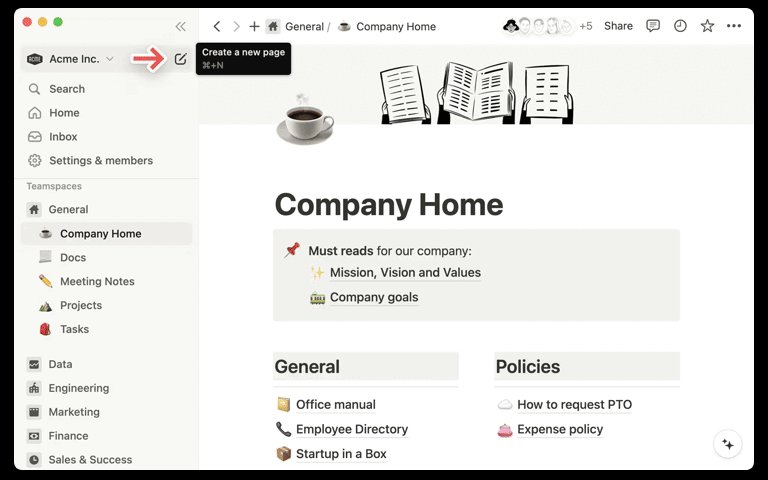
- 사이드바에서 만들기: 가장 기본적인 방법입니다. 왼쪽 사이드바 하단의
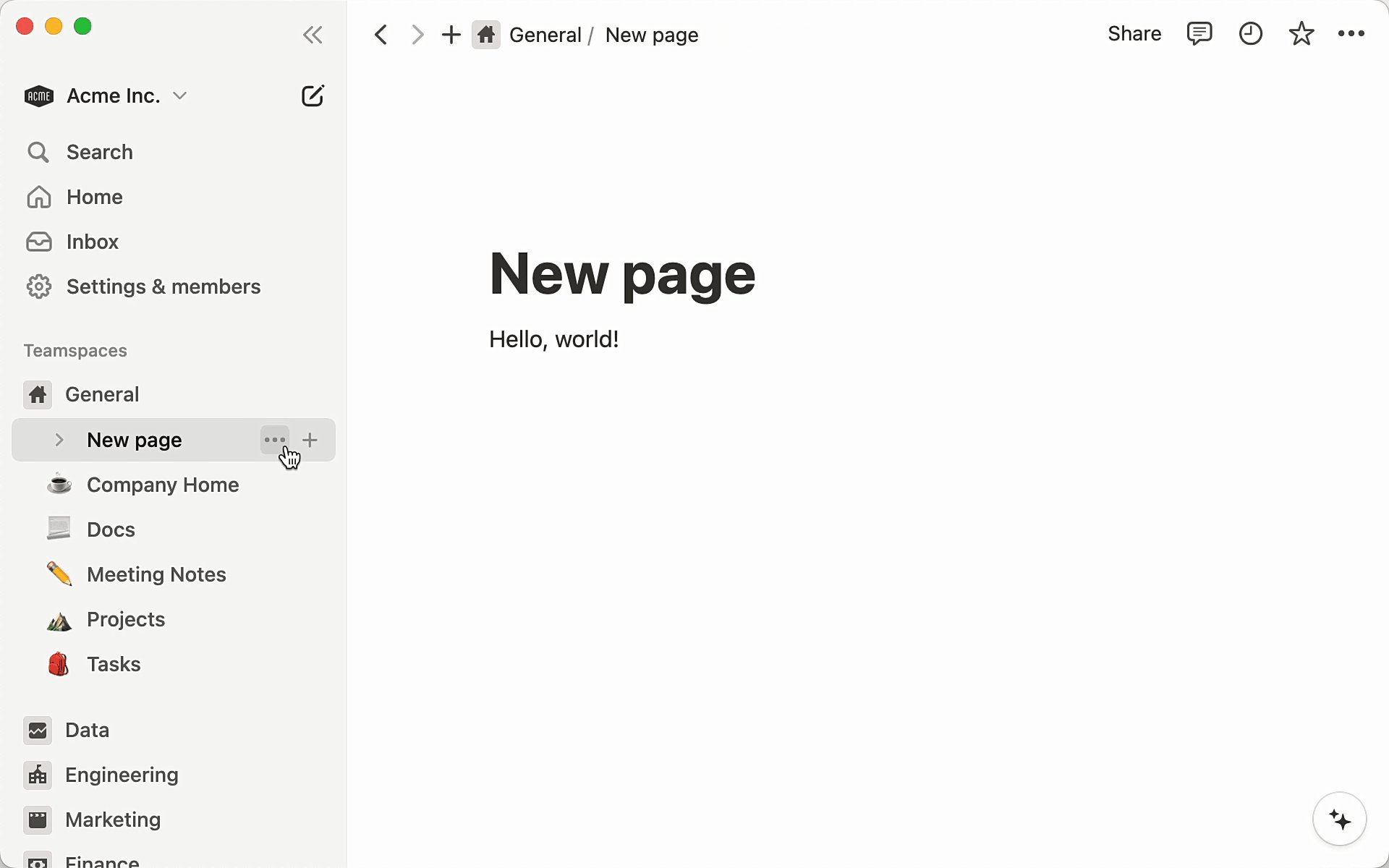
+ 새 페이지버튼을 클릭하면 새 페이지가 바로 생성됩니다. - 슬래시 명령어로 만들기: 기존 페이지 내에서
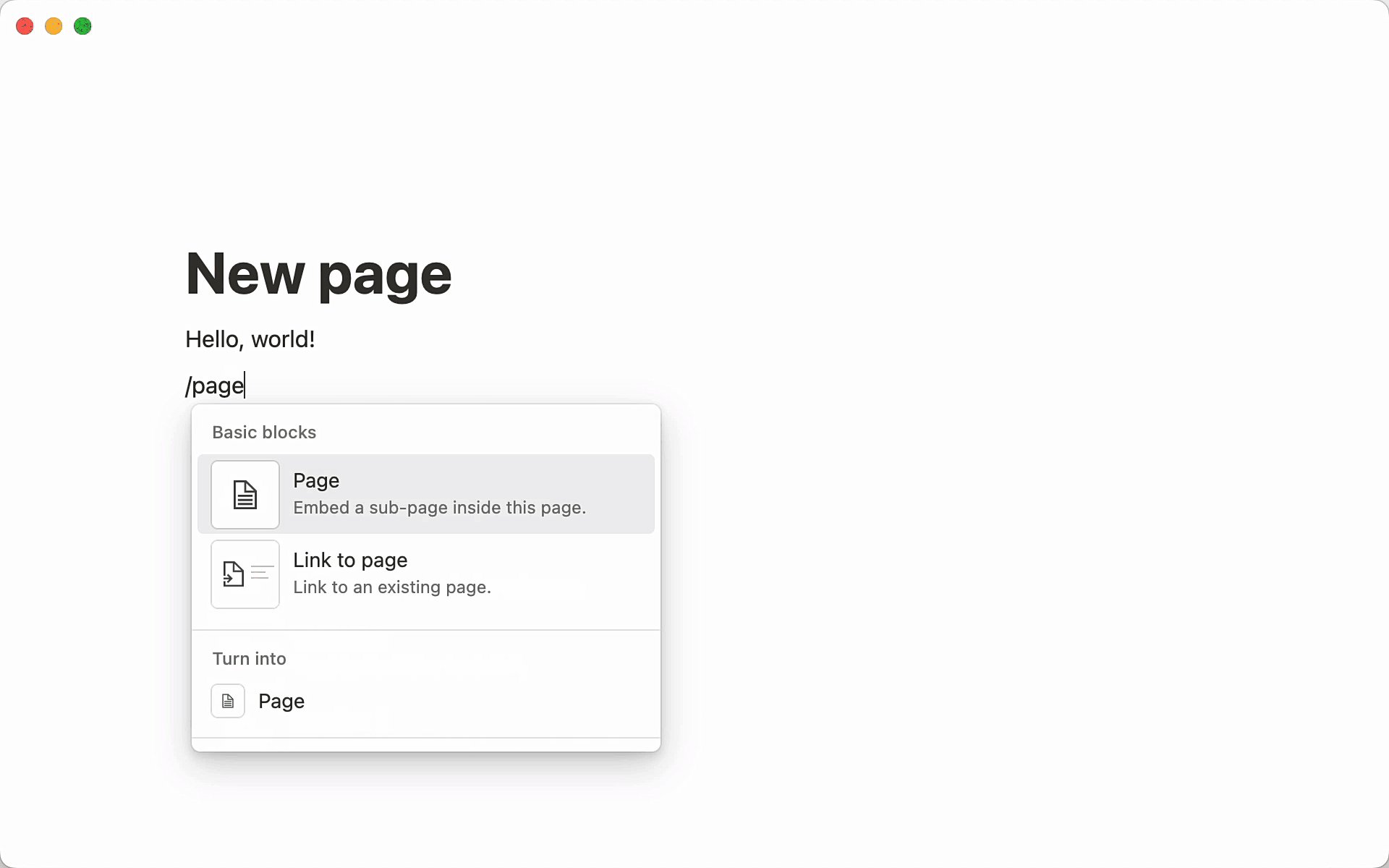
/page를 입력하고 Enter를 치면, 현재 페이지 내에 새로운 하위 페이지(인라인 페이지)가 만들어집니다. - 블록을 페이지로 전환하기: 기존의 텍스트 블록 등의 왼쪽에 있는
⋮⋮핸들을 클릭한 후, '전환' 메뉴에서 '페이지'를 선택하면 해당 블록이 새로운 페이지로 변환됩니다. (기존 내용은 새 페이지의 제목이 됩니다)

2. 페이지에 개성을 더하다: 아이콘과 커버 🎨
밋밋한 페이지는 이제 그만! 아이콘과 커버 이미지로 페이지에 생동감을 불어넣어 보세요. 시각적인 구분은 물론, 페이지를 찾는 데도 도움이 됩니다.
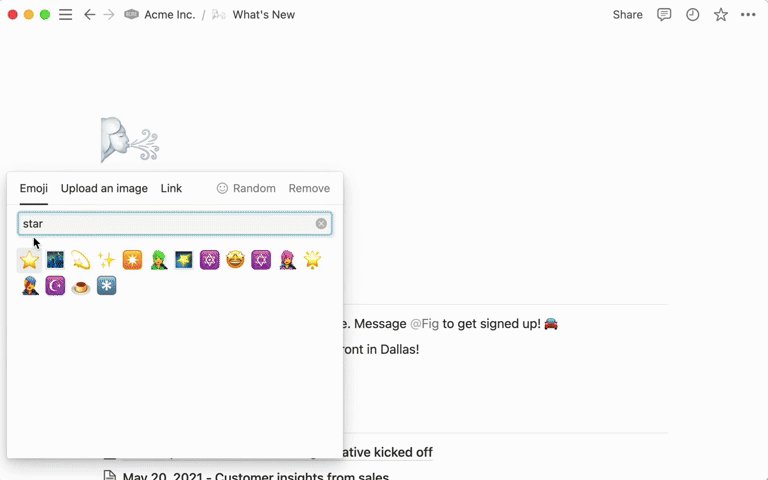
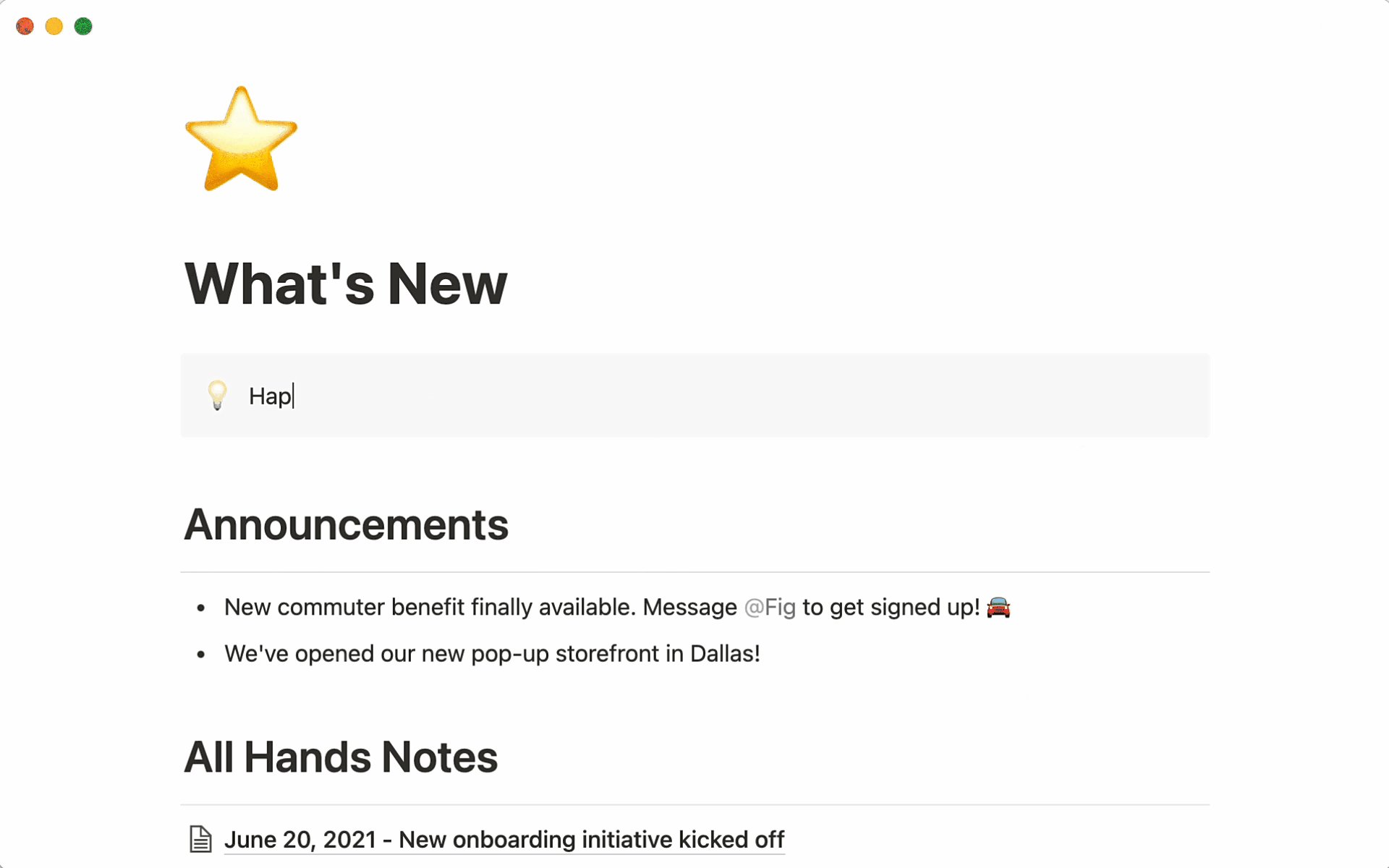
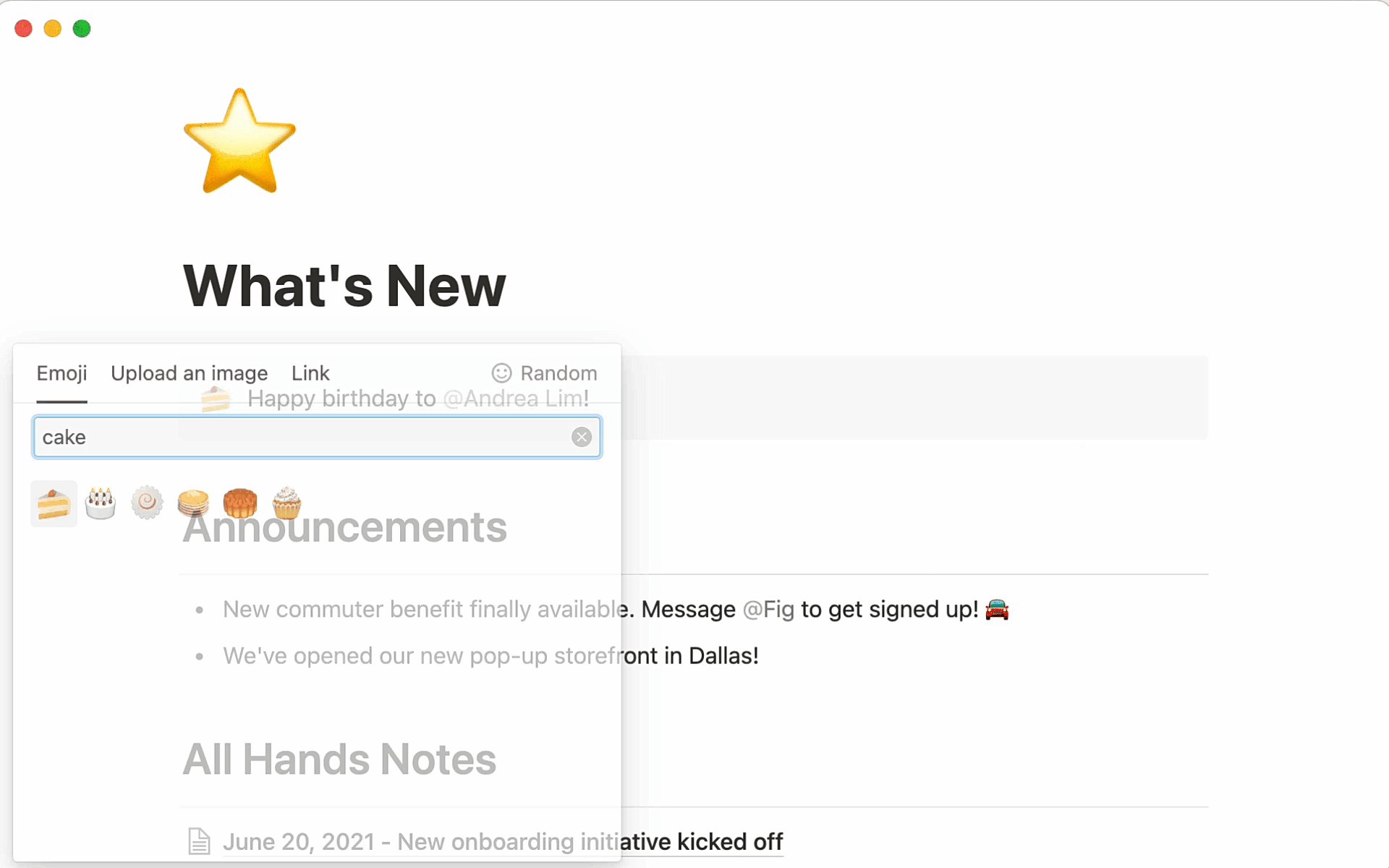
- 아이콘(Icon): 페이지 제목 바로 위에 마우스를 올리거나 클릭하면 '아이콘 추가' 옵션이 나타납니다. 여기서 이모지, 노션 자체 아이콘 세트, 또는 내 컴퓨터의 이미지를 업로드하여 아이콘으로 사용할 수 있습니다. 아이콘은 사이드바 목록에서도 보여 페이지 구분에 유용합니다.
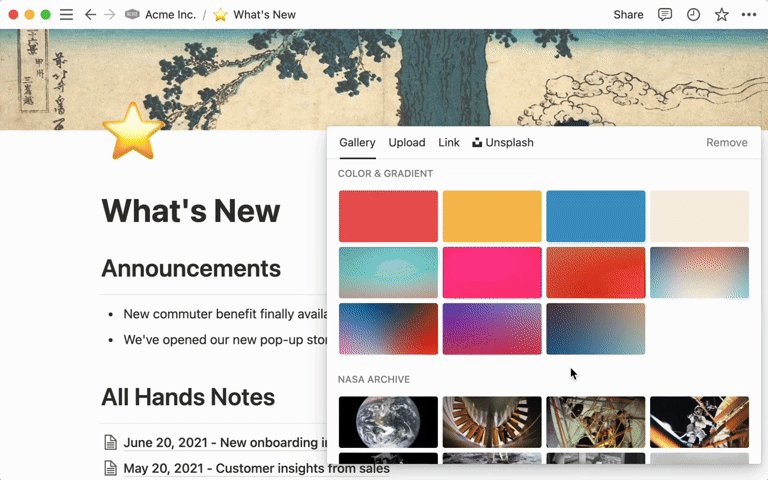
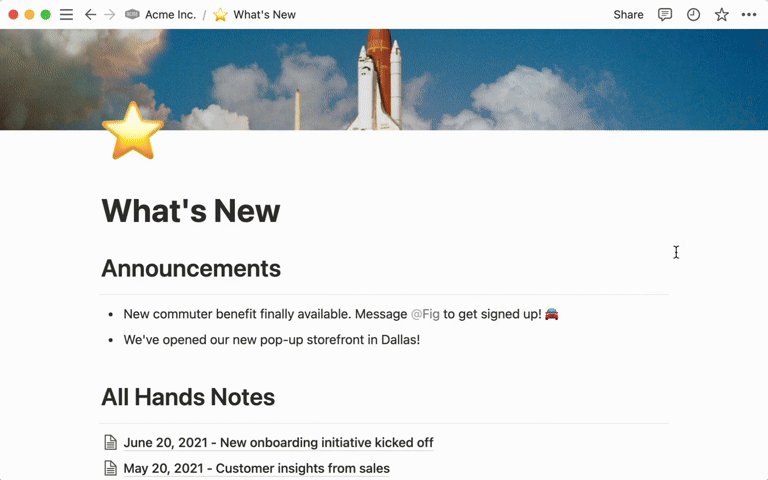
- 커버(Cover): 아이콘과 마찬가지로 '커버 추가' 옵션을 통해 페이지 상단에 배너 이미지를 넣을 수 있습니다. 노션이 제공하는 갤러리, Unsplash의 방대한 무료 이미지, 직접 업로드, 또는 이미지 링크 붙여넣기 등 다양한 방법으로 설정 가능합니다.
- 팁: 커버 이미지에 마우스를 올리면 '커버 위치 변경(Reposition)' 버튼이 나타나, 이미지의 보이는 부분을 조절할 수 있습니다.

3. 페이지 레이아웃과 추가 설정 📐⚙️
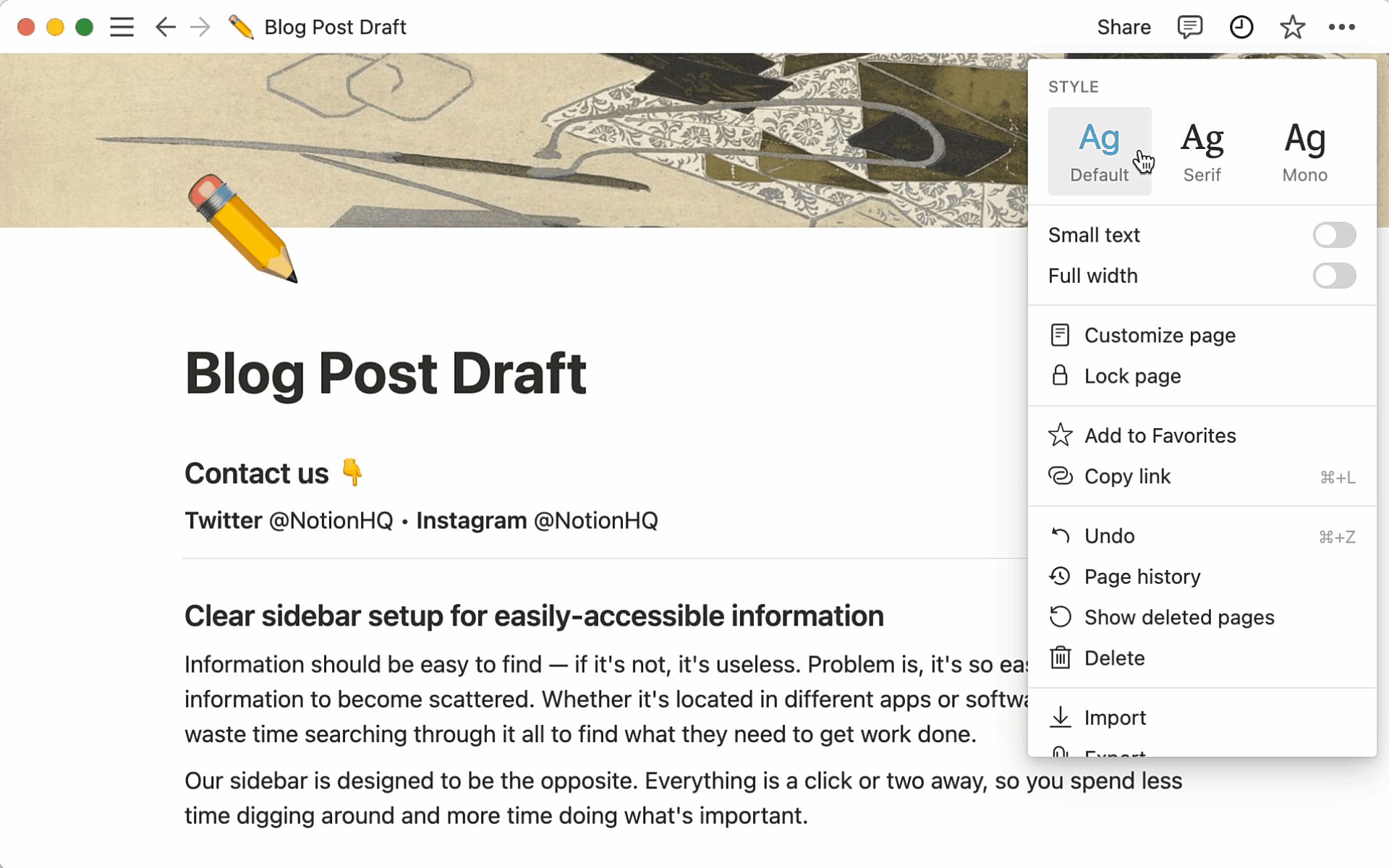
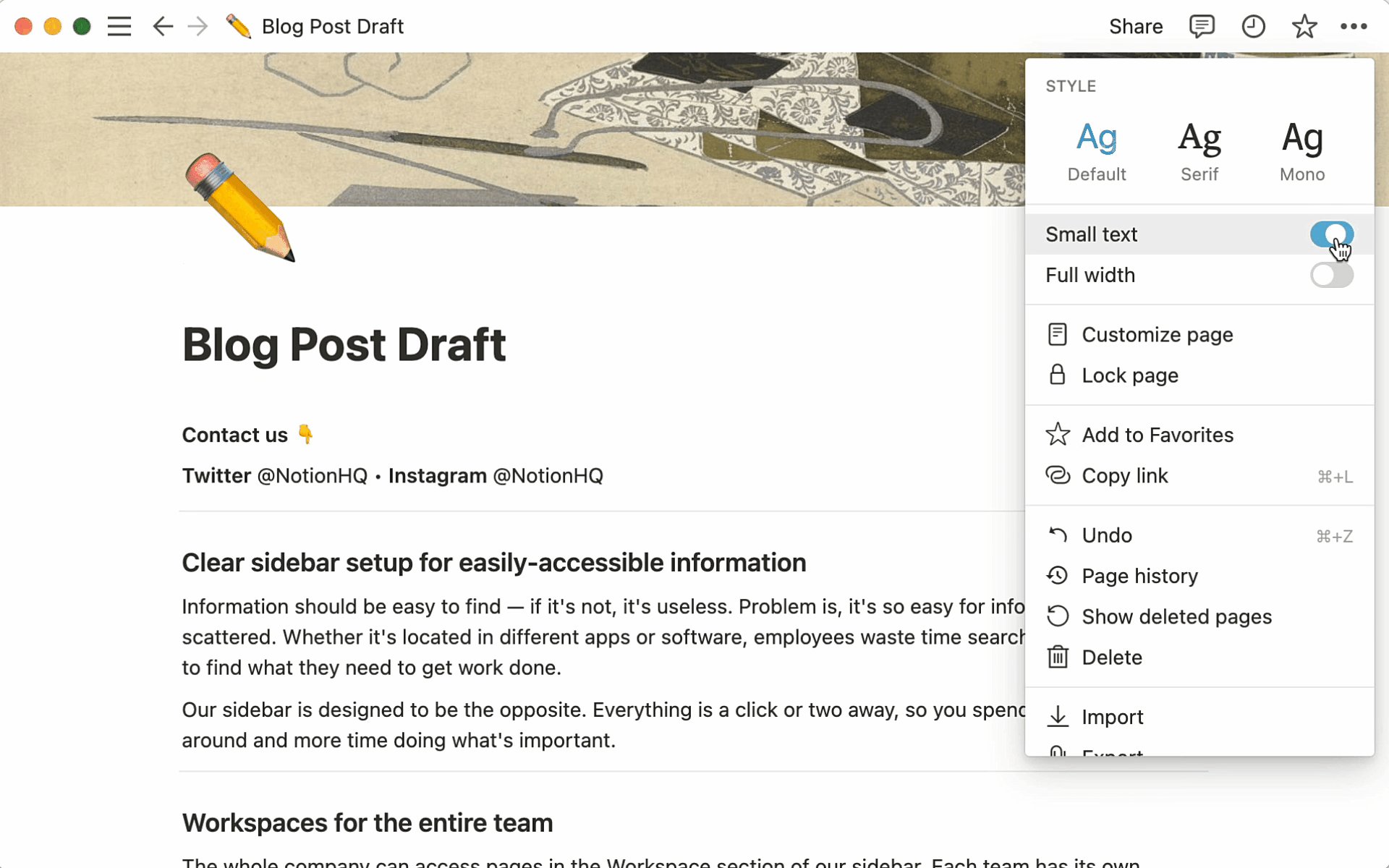
페이지 우측 상단의 점 세 개(···) '더 보기' 메뉴에서 다양한 페이지 설정을 변경할 수 있습니다. 콘텐츠의 성격에 맞게 레이아웃을 조절해 보세요.
이 외에도 페이지 글꼴 변경(기본, 세리프, 모노), 페이지 댓글 허용 여부, 백링크 표시 방식 등 다양한 세부 설정을 '더 보기' 메뉴에서 찾을 수 있습니다.

4. 정보의 구조화: 하위 페이지 만들기 (Nesting) 📂
노션의 강력한 기능 중 하나는 페이지 안에 또 다른 페이지를 만들어 계층적인 구조를 만들 수 있다는 것입니다. 이를 '하위 페이지(Subpage)' 또는 '중첩(Nesting)'이라고 합니다.
- 메인 프로젝트 페이지
- 아이디어 구상
- 회의록
- 1차 회의 (2025-05-01)
- 2차 회의 (2025-05-07)
- 자료 조사
- 최종 결과물
- 개인 학습 노트
- 노션 스터디
- 데이터 분석 강의
(↑ 하위 페이지 구조 예시)
- 만드는 방법:
- 위에서 언급한
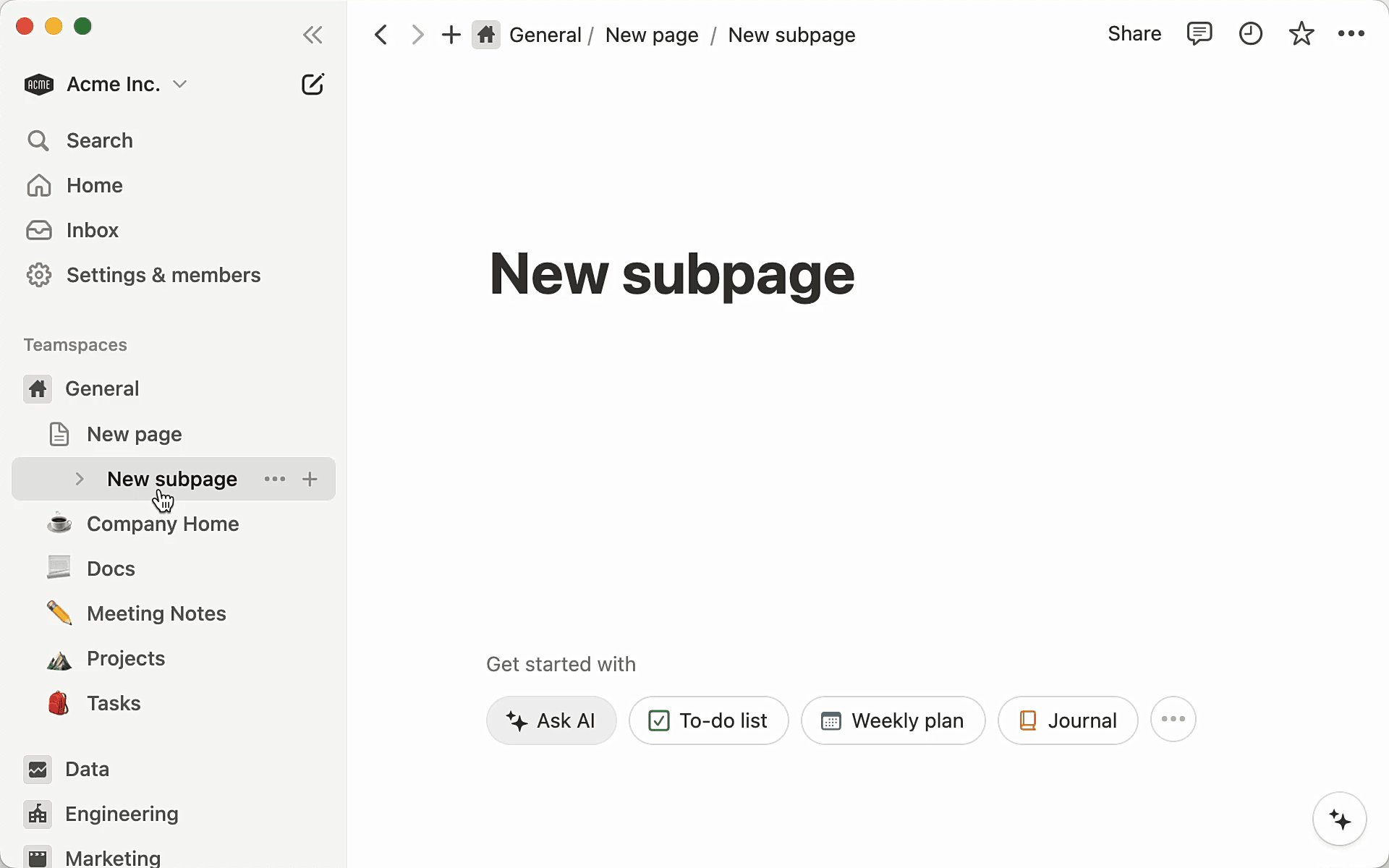
/page명령어로 현재 페이지 내에 바로 만들 수 있습니다. - 사이드바에서 특정 페이지 위에 마우스를 올렸을 때 나타나는
+버튼을 클릭하여 해당 페이지의 하위 페이지를 생성할 수 있습니다. - 사이드바에서 페이지를 드래그하여 다른 페이지 안으로 넣어 하위 페이지로 만들거나, 밖으로 빼내어 상위 페이지로 변경할 수도 있습니다.
- 위에서 언급한
- 장점: 마치 컴퓨터의 폴더처럼 관련 정보를 깔끔하게 정리하고, 복잡한 프로젝트나 방대한 지식 체계를 보기 쉽게 구조화할 수 있습니다.

5. 잠깐! 페이지 템플릿이란? (맛보기) 📝
매번 비슷한 구조의 페이지를 반복해서 만들어야 한다면? 노션에서는 페이지 자체를 '템플릿'으로 만들어 재활용할 수 있습니다. 또한, /template button 명령어를 통해 '템플릿 버튼'을 만들어 클릭 한 번으로 특정 구조의 페이지나 블록 그룹을 생성할 수도 있습니다. 이 강력한 기능은 추후 강의에서 더 자세히 다룰 예정이니 기대해주세요!
마무리하며 ✨
이번 시간에는 새로운 페이지를 만들고, 아이콘과 커버로 개성을 더하며, 레이아웃을 조절하고, 하위 페이지를 통해 정보를 체계적으로 정리하는 방법까지 알아보았습니다. 이제 여러분은 노션에서 자신만의 공간을 자유롭게 만들고 꾸밀 수 있는 기본적인 준비를 마쳤습니다!
오늘 배운 내용을 바탕으로 개인적인 목표 관리 페이지, 여행 계획 페이지, 스터디 노트 등 다양한 페이지를 직접 만들어보세요. 직접 해보는 것만큼 좋은 연습은 없답니다. 다음 [4강: 노션의 꽃, 데이터베이스 기초]에서는 노션의 가장 강력한 기능 중 하나인 데이터베이스의 세계로 여러분을 안내하겠습니다.
페이지를 만들고 꾸미면서 궁금한 점이 있다면 언제든 댓글로 남겨주세요! 😊
'취미 > AI' 카테고리의 다른 글
| 노션 완전 정복 5강: 데이터베이스 뷰 & 고급 속성 마스터하기 (49) | 2025.05.10 |
|---|---|
| 노션 완전 정복 4강: 데이터베이스 첫걸음, 정보 정리의 신세계! (82) | 2025.05.09 |
| 노션 완전 정복 2강: 콘텐츠의 모든 것, 블록 마스터하기 (59) | 2025.05.07 |
| 🚀 노션(Notion) 완전 정복 1강: 첫 발 내딛기 (38) | 2025.05.06 |
| 최신 AI 이미지 모델 순위 (2025년 5월): GPT-4o vs Seedream 3.0 격돌! - Artificial Analysis Image Arena 리더보드 분석 (30) | 2025.05.04 |